Divi Gutter Width Css

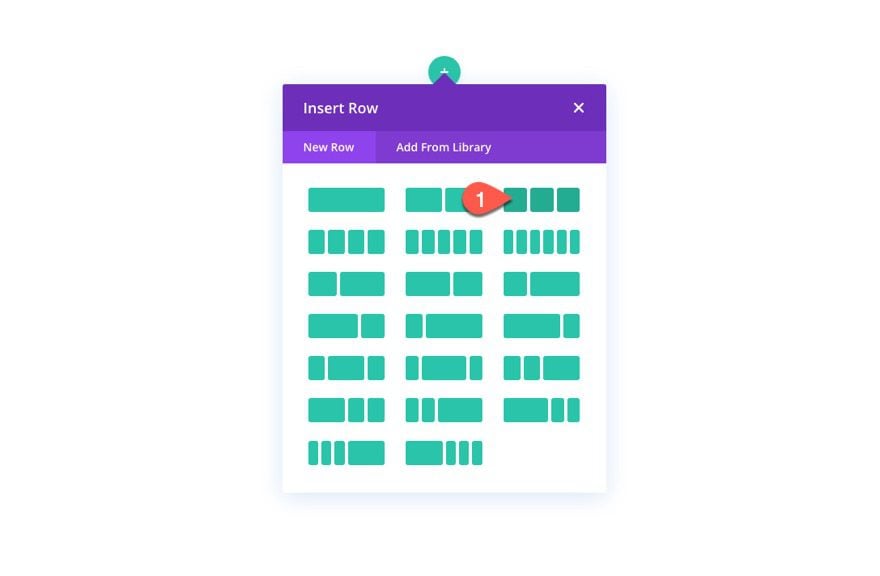
Go to the row settings then go into each column to the advanced tab custom css main element.
Divi gutter width css. In the wordpress dashboard go to appearance editor. By default the row width is 80 i will increase this to 95 for screen sizes 981px till 1350px. 1350px divi column row width. You should only add css to a child theme.
You can create or paste your code here. With any divi row element the optional values for gutter width range from 1 to 4. The 1fr part it doesn t like but i left it in anyway. 2 represents a 3 right margin between columns.
Column 1 padding. 2 represents a 3 right margin between columns. Fortunately it is not at all that hard to do and most of it can be done with the settings in the divi builder. 1 represents zero margin between columns.
It s quite easy to do with the divi builder just choose a section set the gutter set the background and you are done. Optional values for gutter width range from 1 to 4. That is why divi has the gutter width option for each row. 3 represents a 5 5 right margin between columns.
The css stylesheet is the best option for adding css to divi. Change 800px to the value you desire. 1 represents zero margin between columns. You will also need to apply the css class to your row.
The css code below will stretch the container with pagination to full width dl blog module1 et pb ajax pagination container div grid column. Then scroll down and click on save changes. Simply copy the css code snippet below and paste it in each column. We can resize the divi column widths by using some css to force the columns to any size we desire.
3 represents a 5 5 right margin between columns. The grid layout is only visible on a live preview of the page. 4 represents a 8 right margin between columns. One of the most common css related queries we see in various online forums and in the divi community groups is the targeting of the elements that make up divi s modules.
Then here s the css snippet to set a custom page container width globally. Has a warning x in the divi custom css panel. It helps ease the pain for spacing out columns evenly. If you add css to the parent theme it will be overwritten when divi updates.
Gutter width refers to the spacing between columns. The divi css and child theme guide provides a guide to the css selectors used in the divi theme framework. 0px 0px 0px 0px. Then under sitewide settings layout check the box remove box layout shadow.
Once the plugin is installed and activated navigate to divi divi booster.