Divi Module Custom Gutter

In this post i m going to show you 5 creative ways to use the divi margin and gutter controls.
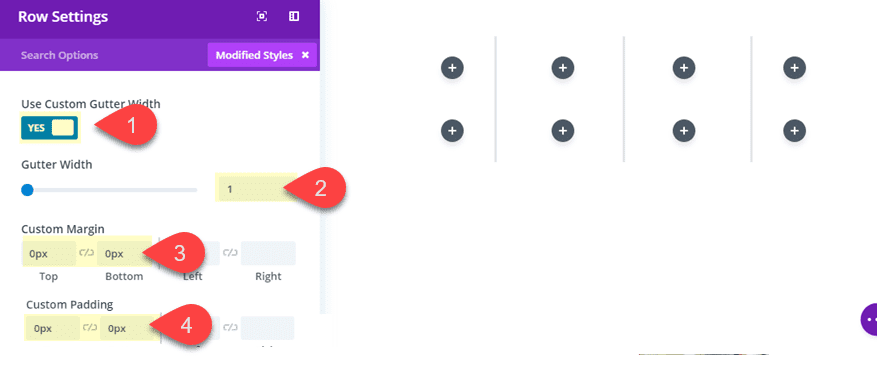
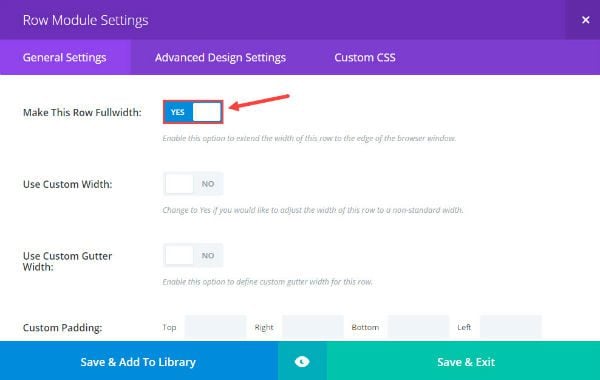
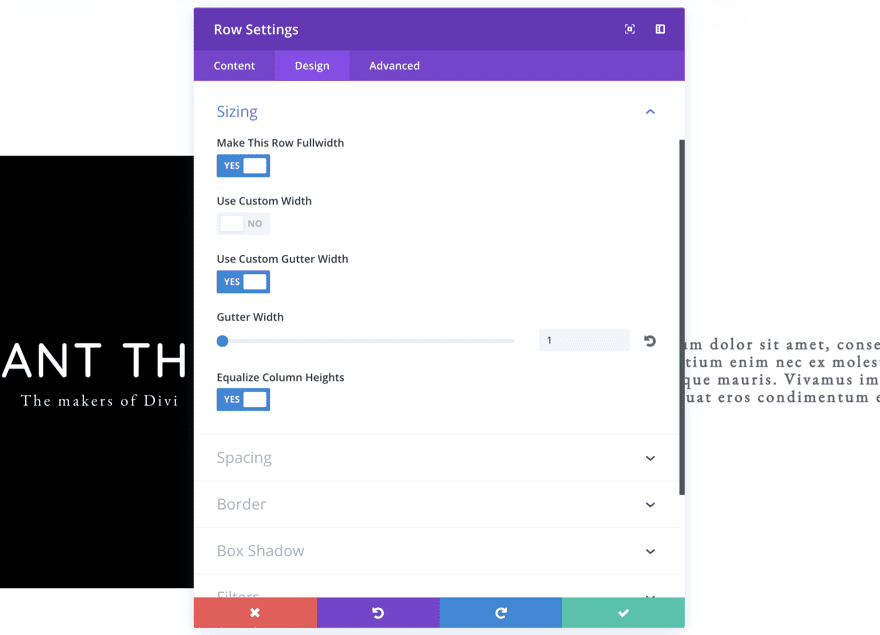
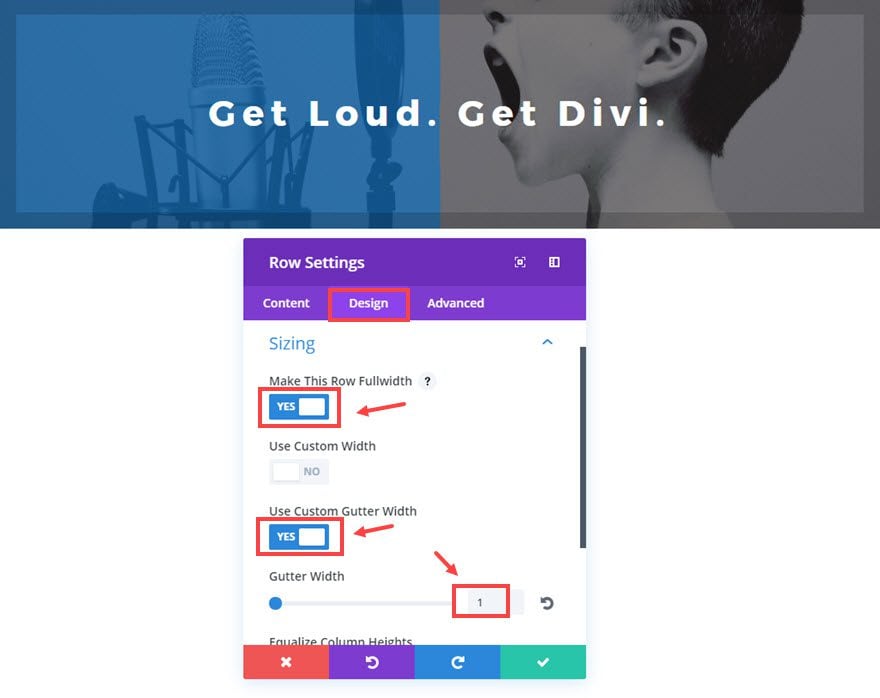
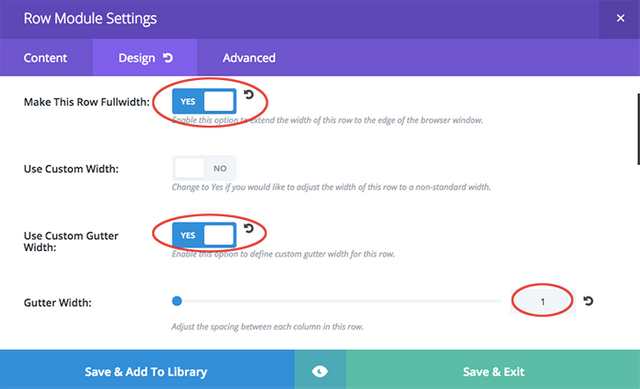
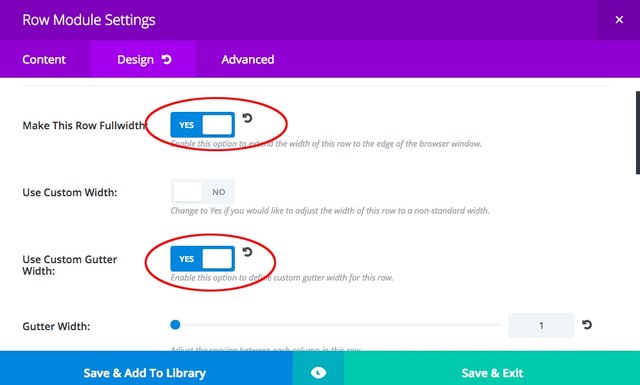
Divi module custom gutter. Our divi custom map extended module is designed to work with any divi builder based site. Be sure the row has a custom gutter width toggled on and set to 1. Open up the blurb module click on the custom css tab and give it a custom css class of myblurb. You can add your own pin icon set the icon image width and height click on bounce animation and more.
And if you understand how they work you ll be less afraid to break out and try new things for yourself. The divi margin and gutter controls are two powerful design settings that can really transform your layouts in creative ways. The divi gallery module of the divi page builder is a widget for creating stunning and beautiful galleries on your website. Next you will want to go into the advanced design settings tab and adjust your settings for the following.
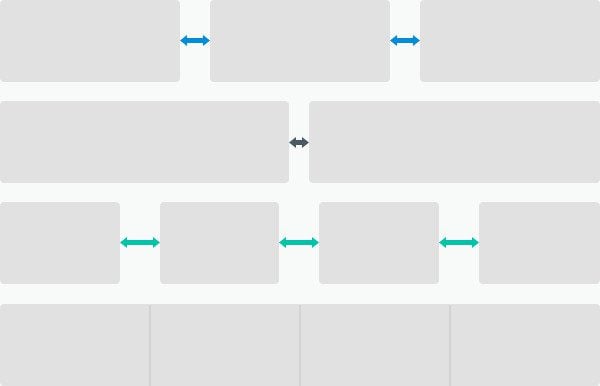
Gutter width refers to the spacing between columns. In this tutorial you will learn how to make a beautiful compact sidebar list of recent blog posts using the divi blog module. I am working on a page with a woocommerce review module and the customer has 50 reviews of his product. Right now it s just scrolling really long.
Choose the best divi column structure. How to optimize images for seo in divi full step by step guide. I am using divi 2 6 if you are using an older version of divi then the css class field will be at the bottom of the general settings tab. The easiest way to customize the spacing between your images in the divi gallery module is to adjust the gutter width of its parent row.
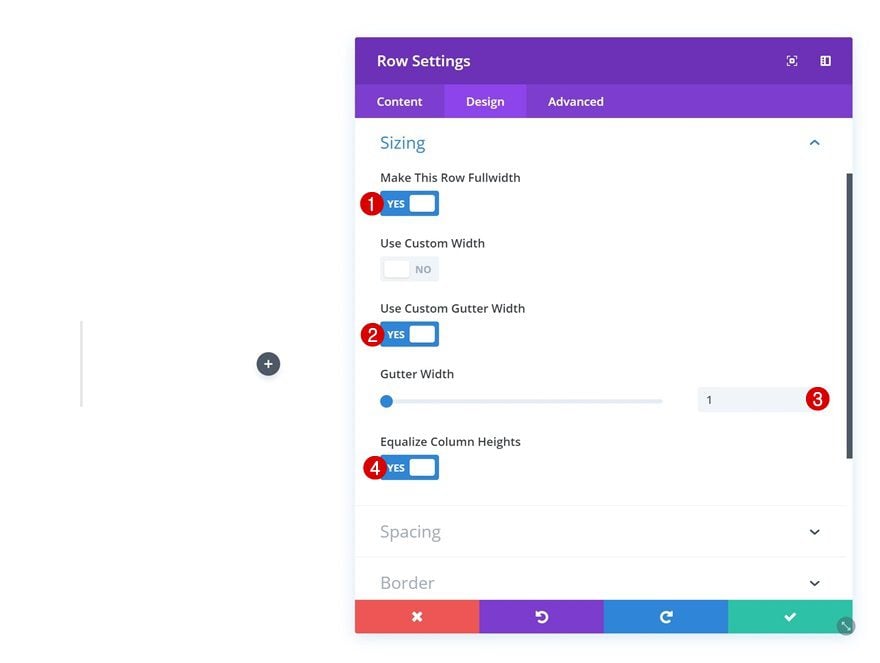
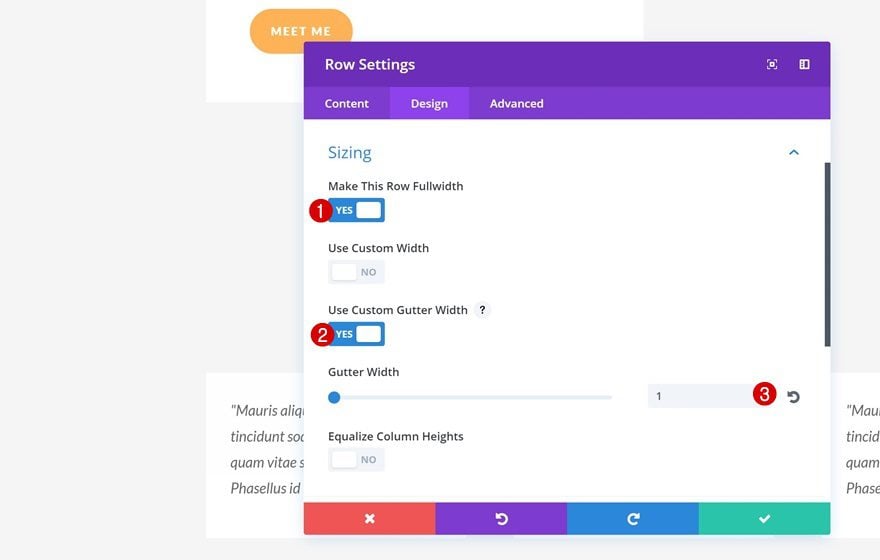
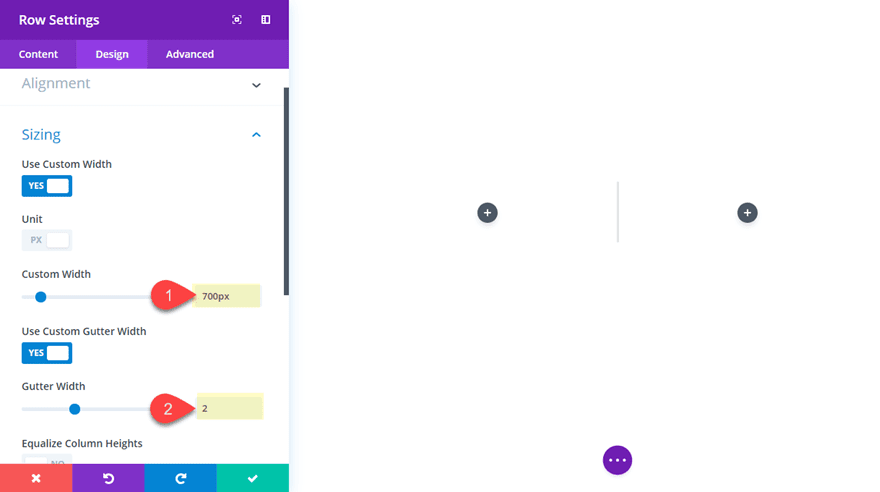
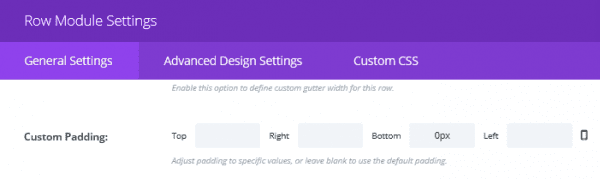
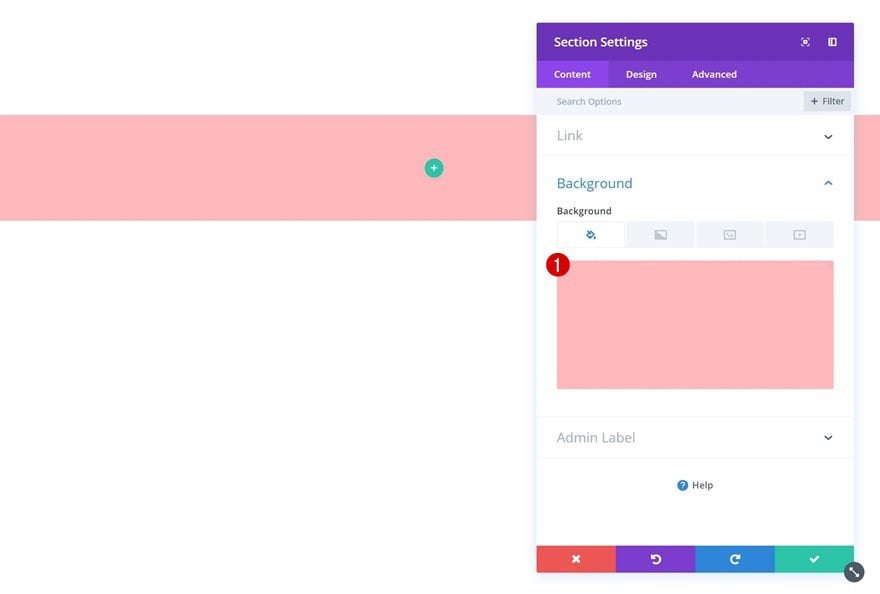
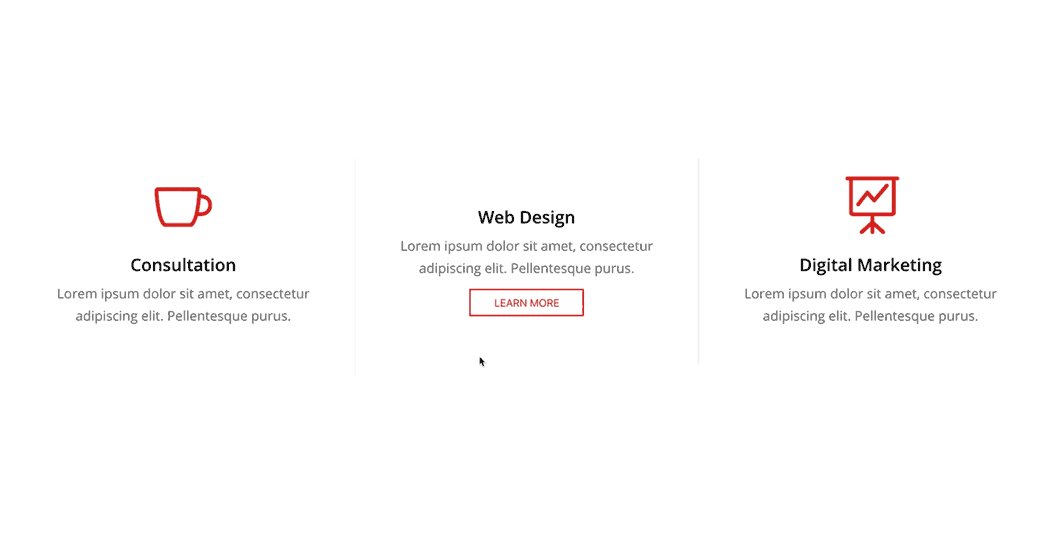
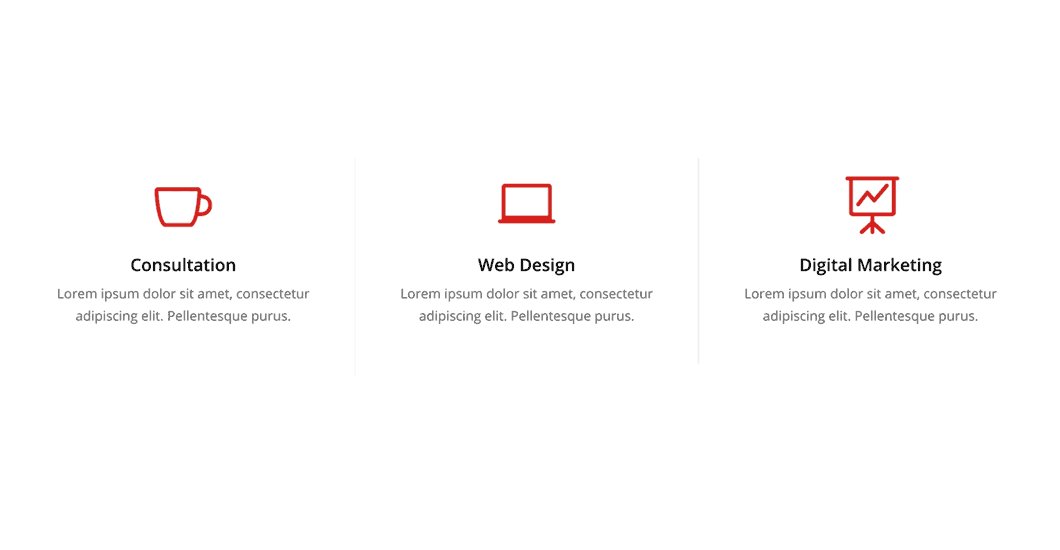
It s most outstanding design element is the ability to arrange your images in a grid layout and create grid spacing. What i m going to do is come in here into the row settings and right here this use custom gutter width and that s going to define the gutters in between your columns. I was wondering if there s a way to use the divi module but do some overflow scroll option or something to limit how many you see in x amount of height or make it separate into pages. Now open up the tabs module settings and click on the custom css tab and give the module a custom class of ds tab navigation.
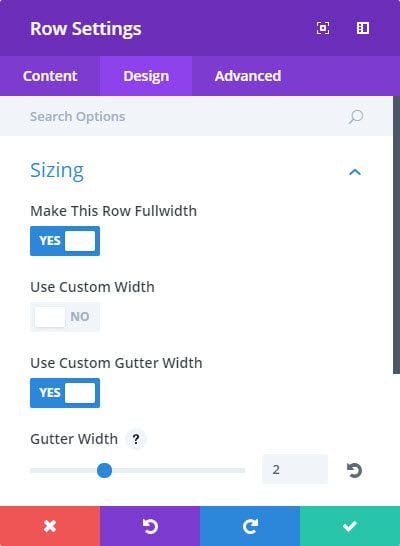
No margins between my columns and they all line up side by side. Active and inactive tab background colours tab font tab font size tab text colour body font size and body. Look at that magic. With any divi row element the optional values for gutter width range from 1 to 4.
So i just click on yes here and take this to 32 boom.