Divi Image Module Equal Gutters Equal Spacing

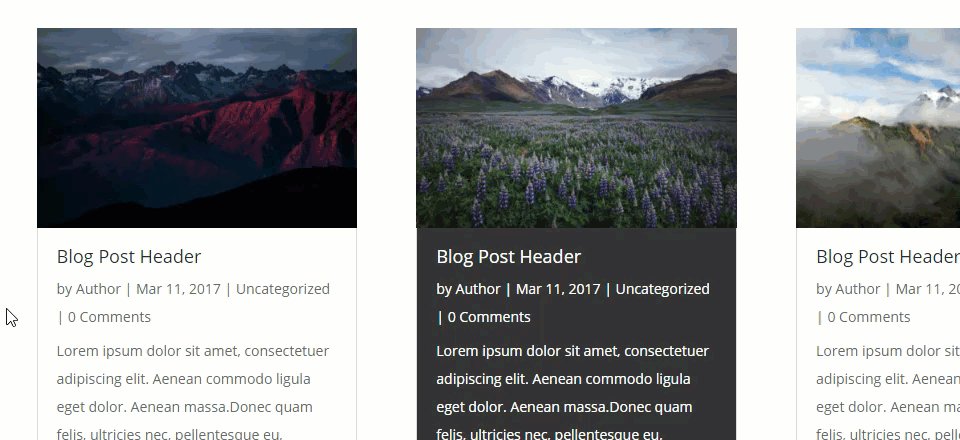
And perhaps the most important design element of a grid is spacing.
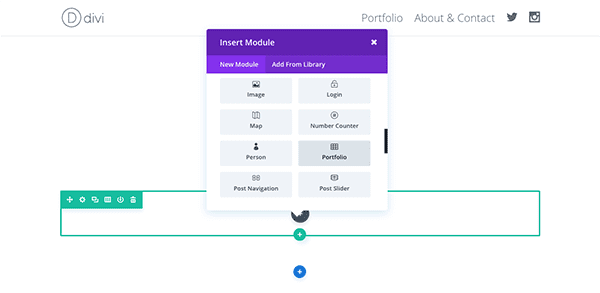
Divi image module equal gutters equal spacing. This will bring up the gutter width option. I didn t have to customize the background color or box shadow because that s already done in the column. Optional values for gutter width range from 1 to 4. However you may have to adjust the spacing when updating your page with more content.
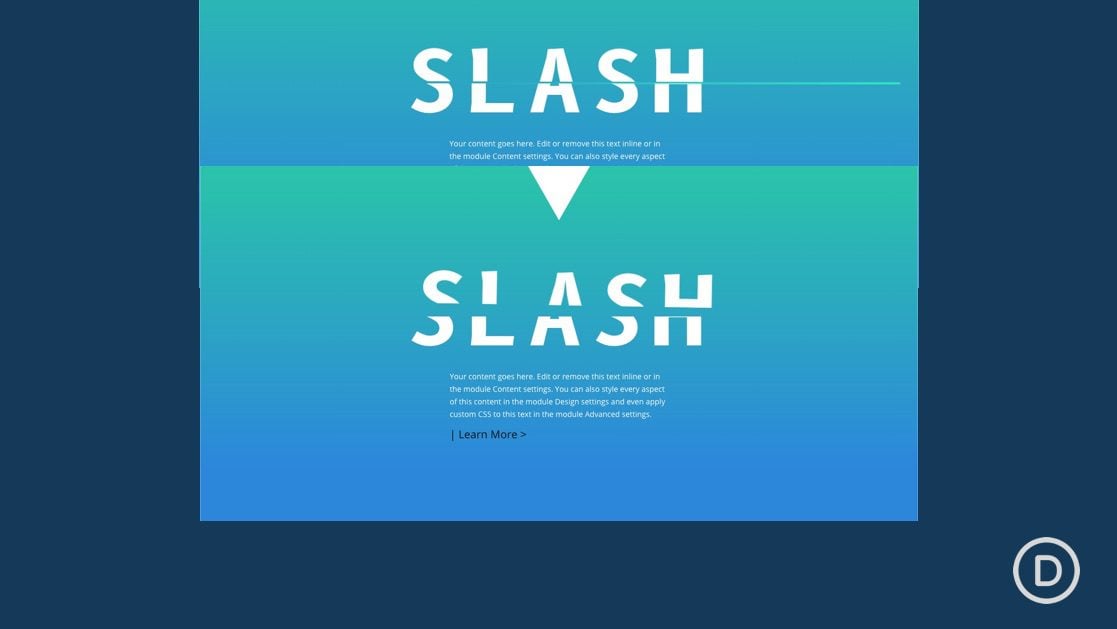
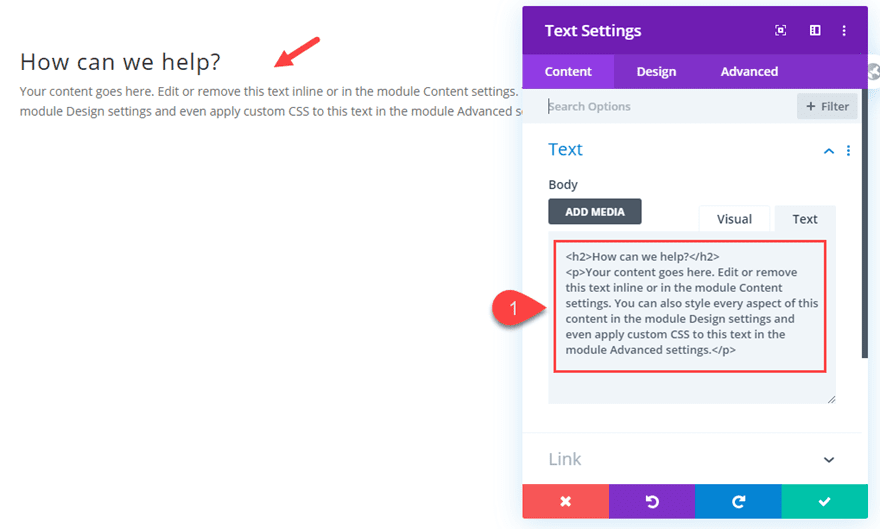
The second module we ll need in column 1 is a text module. Then go to the design tab and add some custom top and bottom margin. 1st column has a background image and an image module. And perhaps the most important design element of a grid is spacing.
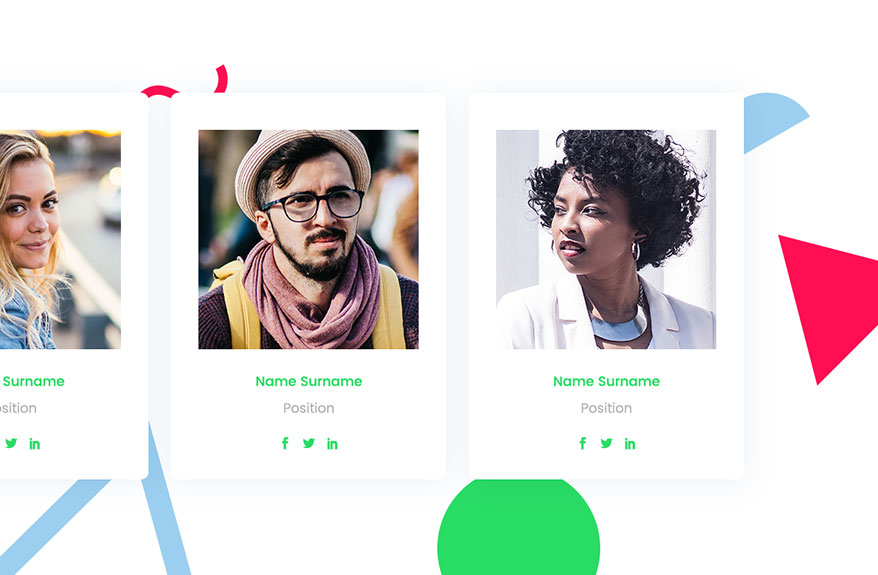
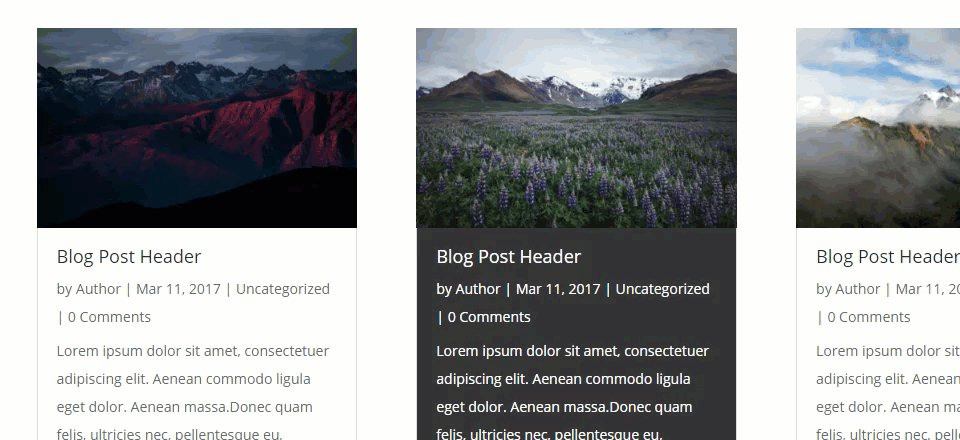
I want to have all the images on the bottom of the section no space so i set the bottom padding to 0 and removed the space below images images modules. The third and last module we ll need in column one is an image module. That is why divi has the gutter width option for each row. However i did encounter a slightly annoying consequence of this fix.
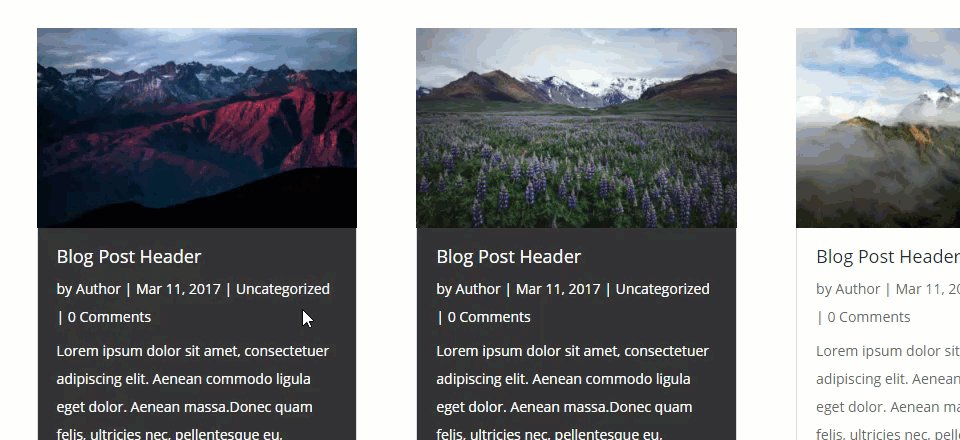
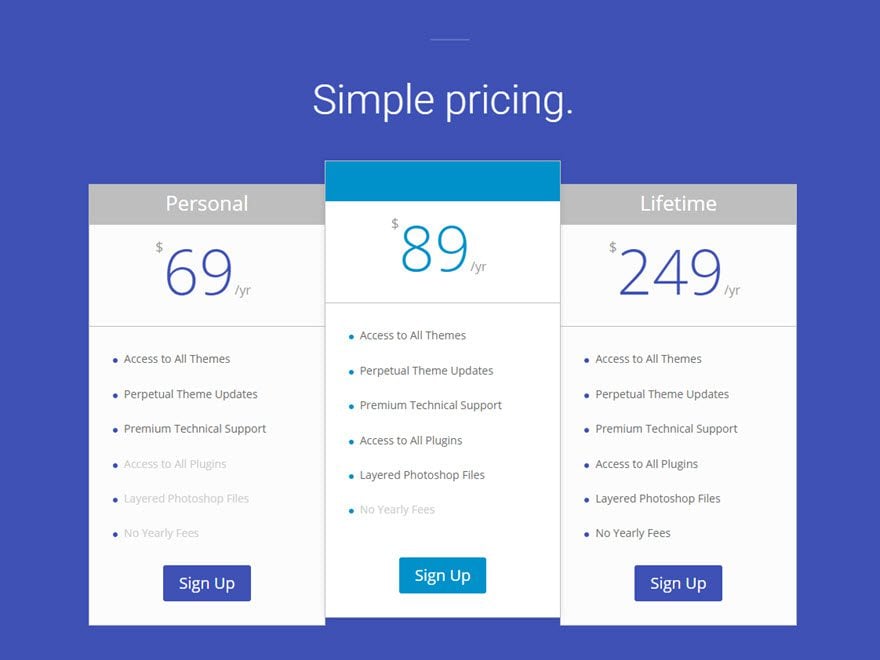
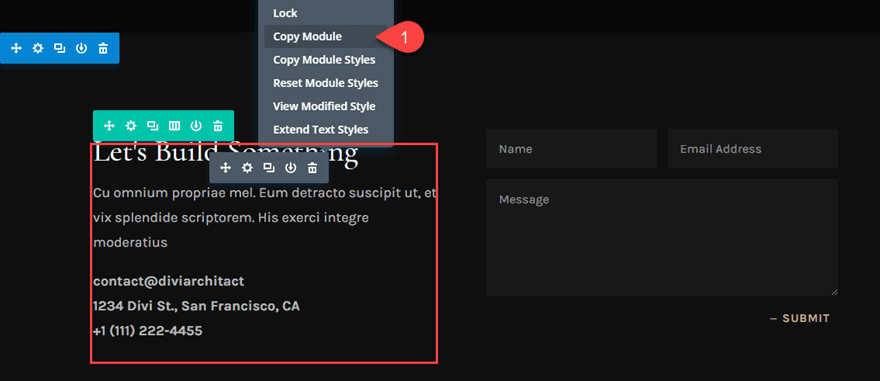
Is there any way to minimize that space between the image and the headline. 2 represents a 3 right margin between columns. I could replace the blurb with a different module with no trouble. To apply the same gap between each of the modules you can use the gutter options in the row settings.
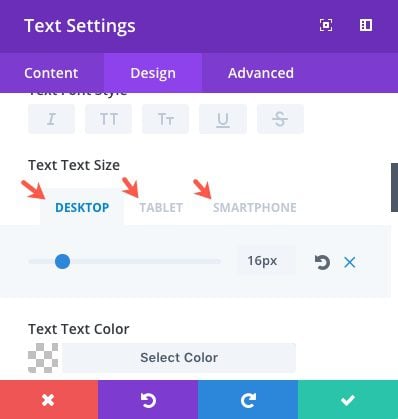
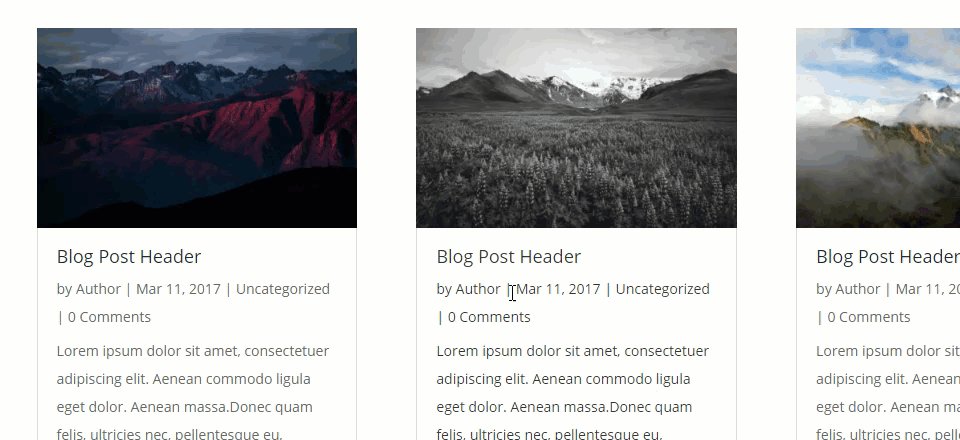
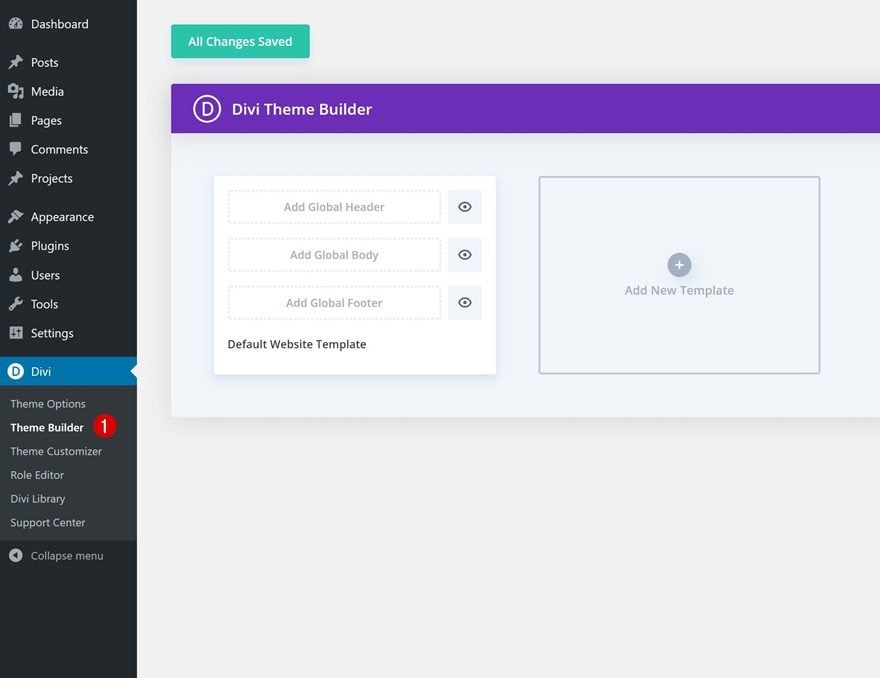
If you navigate to theme customizer general settings layout settings you will see the default section height is set to 4 which equates to 50px of top and bottom padding per sections. With divi you can adjust the gutter width to control the spacing between grid items or images. To do this go into the row settings set use custom gutter width to yes. Thanks for this divi fix.
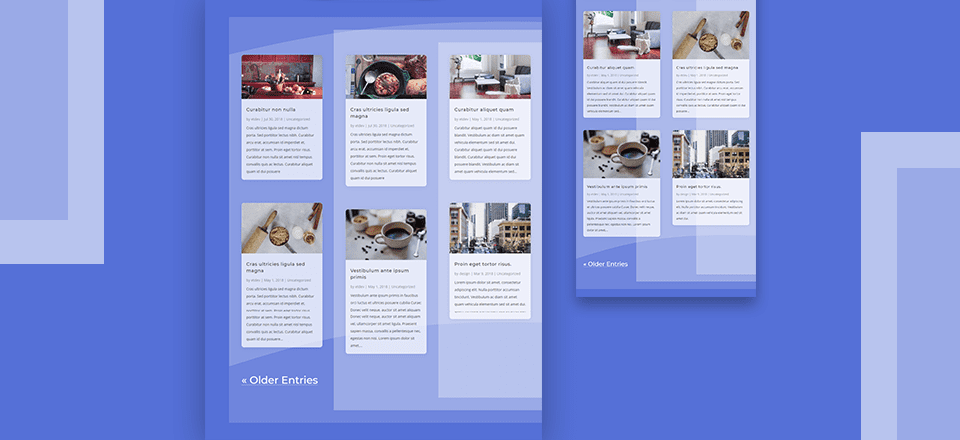
1 represents zero margin between columns. By default divi will set your default spacing between rows and sections. I really enjoyed it. Divi s gallery module allows you to create a beautiful gallery of images in a grid layout with little effort.
Somehow this is not working for me. It helps ease the pain for spacing out columns evenly. With divi you can adjust the gutter width to control the spacing between grid items or images. 3 represents a 5 5 right margin between columns.
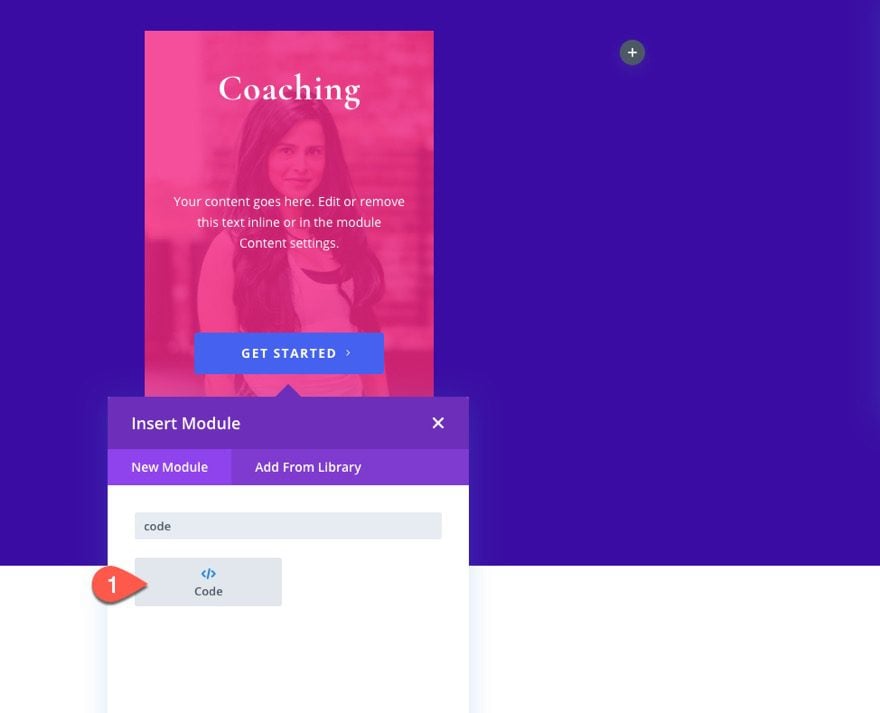
The row height is set to 2 which equates to 30px of top and bottom padding per row. In this example i ve added a button to each column. Divi s gallery module allows you to create a beautiful gallery of images in a grid layout with little effort. I tried to rewrite the excerpts to get them more the same size but to no avail.
It lets you select a value between 1 and 4 which produces the following gap between each module as a of the column width. Add the testimonial copy to the content box. For example you can use divi s spacing options to give a column equal top and bottom padding to center the module s vertically within the column. What i m trying to achieve is this.
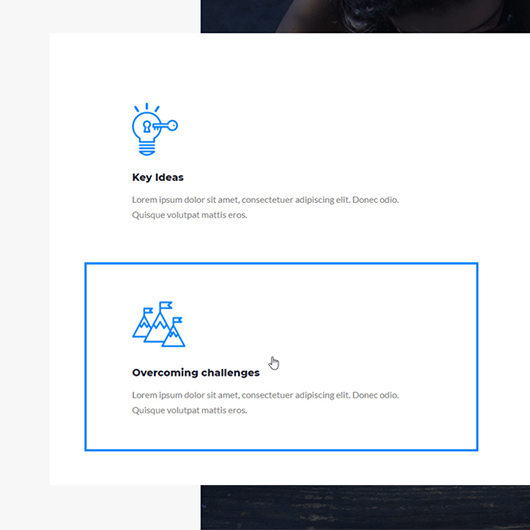
A bit of space was added between the image and the headline. For this example i ve added a text module to the column in the available space of the center module.