Divi Gallery Gutter

However even with four.
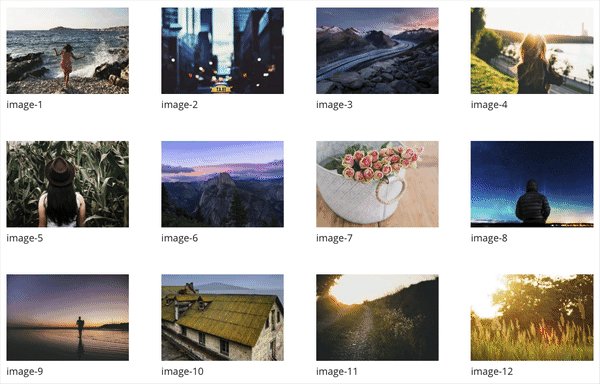
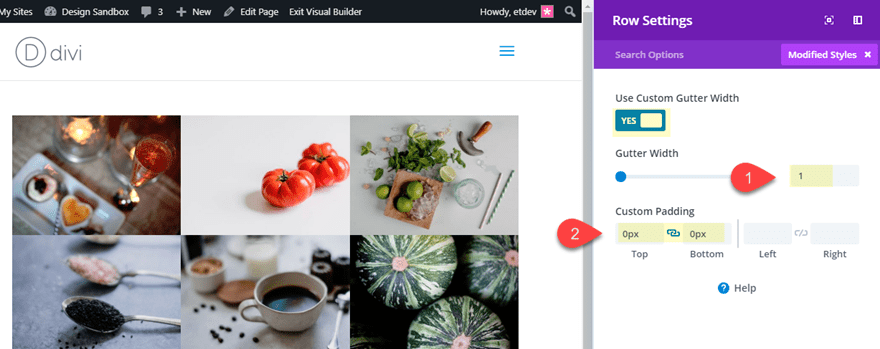
Divi gallery gutter. Divi s gallery module allows you to create a beautiful gallery of images in a grid layout with little effort. Or less than 4 for example 3 as well. It s most outstanding design element is the ability to arrange your images in a grid layout and create grid spacing. 1 represents zero margin between columns.
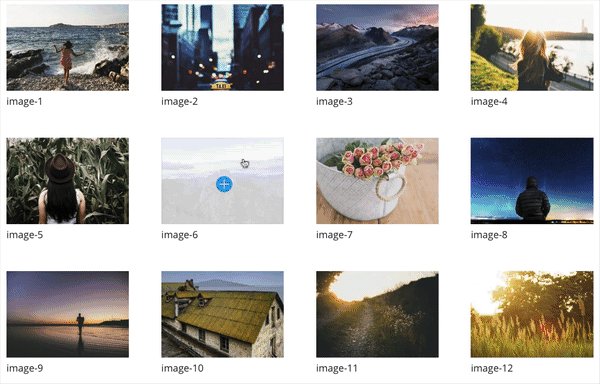
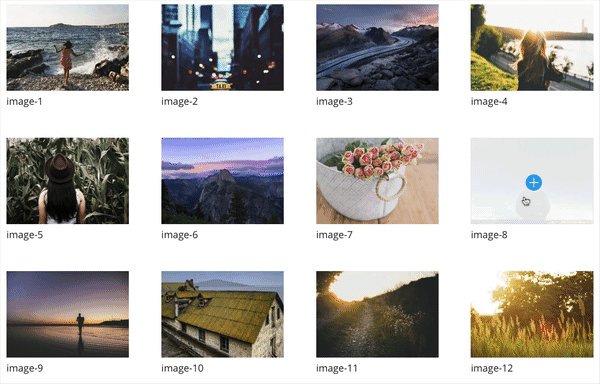
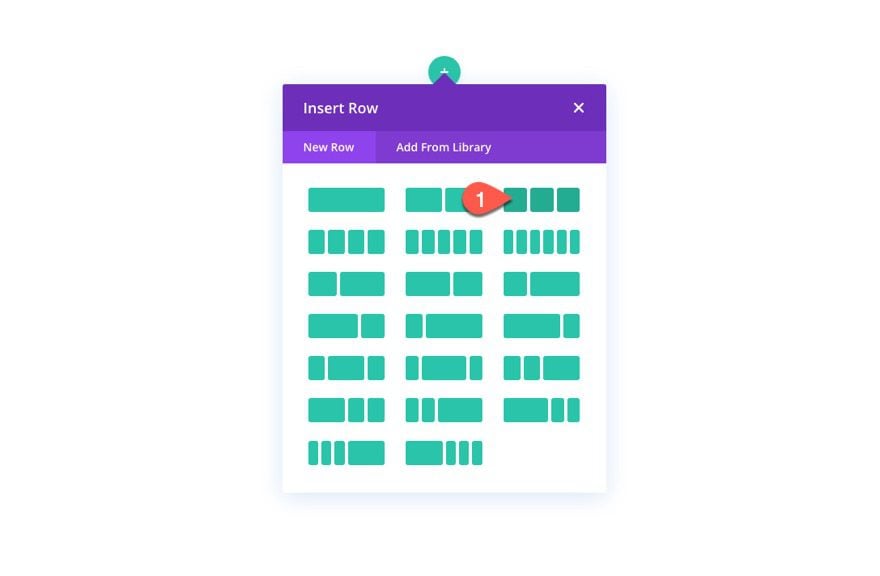
The divi gallery module of the divi page builder is a widget for creating stunning and beautiful galleries on your website. With divi you can adjust the gutter width to control the spacing between grid items or images. And perhaps the most important design element of a grid is spacing. First of all just create a divi section add a row and insert the gallery module.
This tutorial will quickly show you how to reduce the gutter width and remove the spacing between your columns in divi for wordpress. Gutter width refers to the spacing between columns. With divi you can adjust the gutter width to control the spacing between grid items or images. Hey this is jimi blevins.
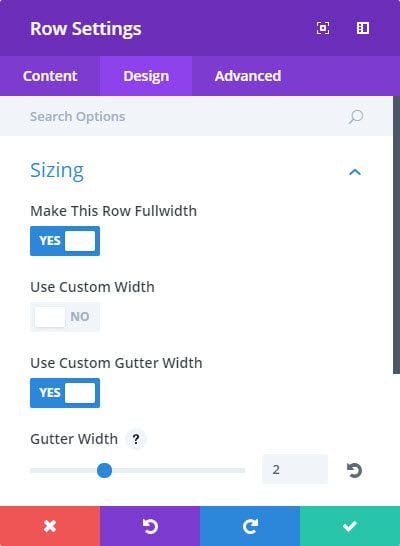
I ve got a really quick tutorial for you today. The divi gallery module has 4 columns by default in the grid format. Text version of this divi wordpress tutorial. The easiest way to customize the spacing between your images in the divi gallery module is to adjust the gutter width of its parent row.
With any divi row element the optional values for gutter width range from 1 to 4.