Divi Gallery Gutter Width

1 represents zero margin between columns.
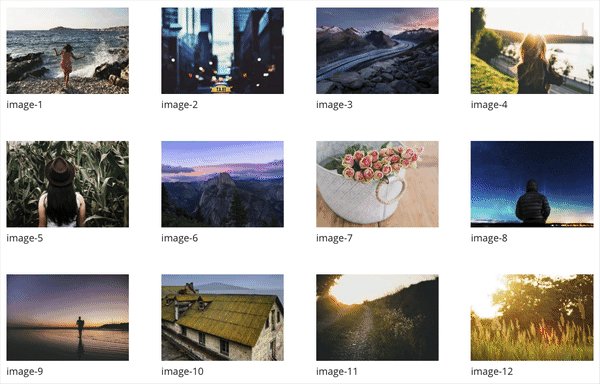
Divi gallery gutter width. Gutter width refers to the spacing between columns. With any divi row element the optional values for gutter width range from 1 to 4. You can use any percentage width you want but always be sure it equals 100 exactly. With the divi gallery module we can create awesome eye catching galleries that ll draw in our website visitors.
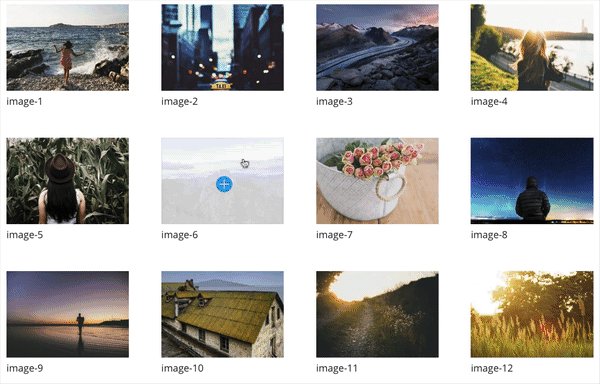
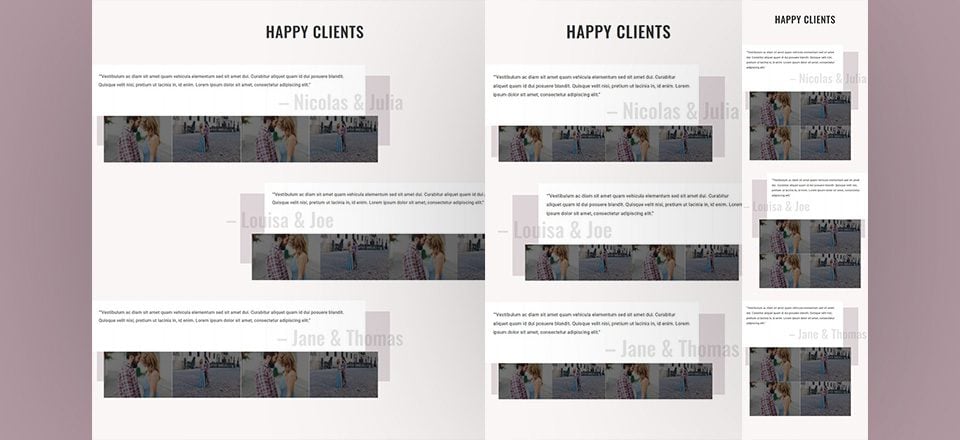
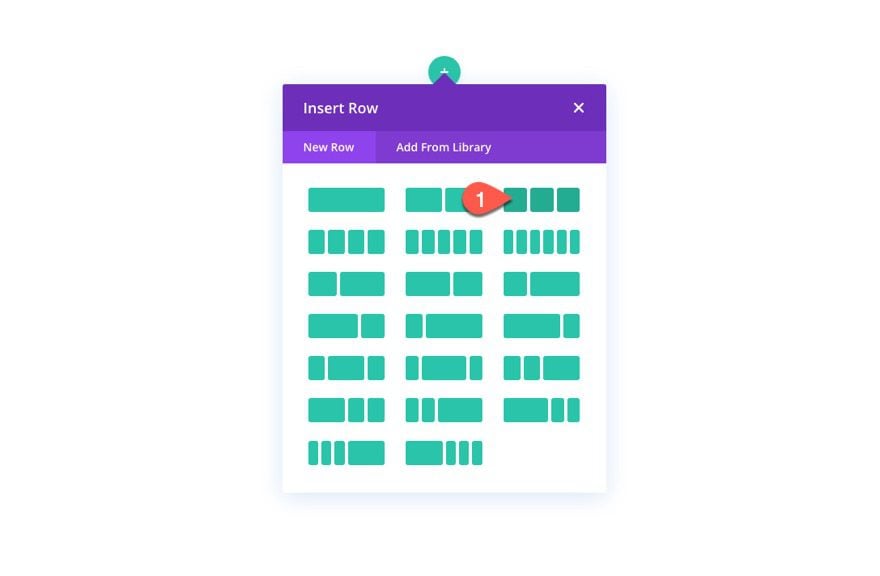
Then in the design settings of the row choose use custom gutter width. Hey this is jimi blevins. The easiest way to customize the spacing between your images in the divi gallery module is to adjust the gutter width of its parent row. 2 represents a 3 right and bottom margin between columns.
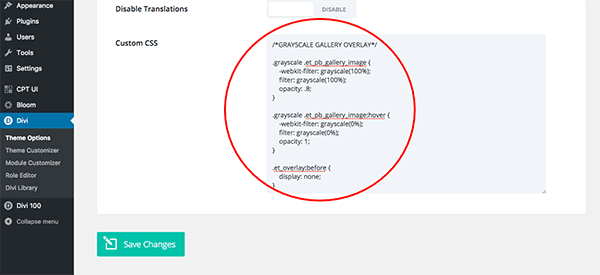
3 represents a 5 5 right and bottom margin between columns. Simply copy the css code snippet below and paste it in each column. In this divi mini series we re going to go over 5 impressive divi gallery layouts and how to create them. 1 represents zero margin between columns.
The last step is to override the default width. We can resize the divi column widths by using some css to force the columns to any size we desire. Text version of this divi wordpress tutorial. First of all just create a divi section add a row and insert the gallery module.
0 important and i highly recommend you to use nested css style by using custom class ot get effect only this section. About the divi gallery module. Yes and select 1 for gutter width. In case you were wondering the values for gutter width range from 1 to 4 and represent the following.
Or less than 4 for example 3 as well. Like customclassname et pb gutters2 et pb column 4 4 et pb grid item contributed to divi theme users facebook group by mehedi hasan. This tutorial will quickly show you how to reduce the gutter width and remove the spacing between your columns in divi for wordpress. Paste one line of css.
I ve got a really quick tutorial for you today.