Divi Builder Section Custom Css Gutter Width 1

2 represents a 3 right margin between columns.
Divi builder section custom css gutter width 1. Sections rows and modules. Set the max width option to 100. Gutter width refers to the spacing between columns. 4 represents a 8 right margin between columns.
With any divi row element the optional values for gutter width range from 1 to 4. Adjust your row settings. When combined with the fullwidth row option this can create effects similar to the fullwidth portfolio module. To create a fullwidth section in divi follow these simple 5 steps.
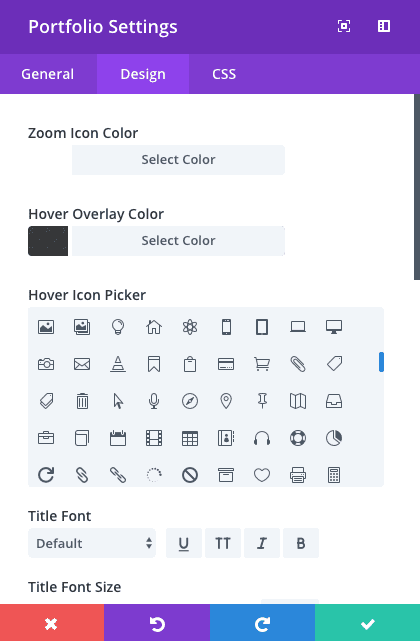
Go to the design tab. Since we are using the divi gallery module gutter width also refers to the spacing between gallery items. Then add 1 to the gutter width. Be sure the row has a custom gutter width toggled on and set to 1.
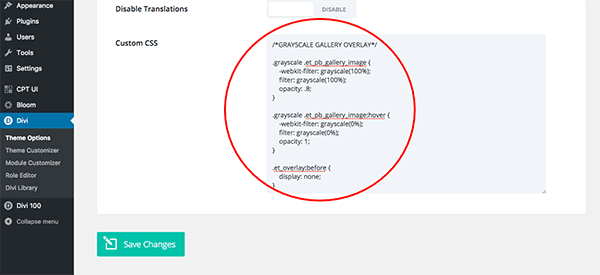
Moving on make sure that the custom padding is 0px for all of the options. Only a few lines of css is needed which you can find in the sidebar step 12 and you will need to paste it into the divi theme options general tab custom css box. Gutter width adjusts the distance between columns. Make sure the row width and row max width are both set to 100.
This will give us some breathing for our content and rows. The row is given a custom width of 1440px so that it has some spacing on both sides to frame the content nicely. For the row in the left column of the top section update the row settings as follows. Open the row settings.
Setting the gutter width to 1 will result in no space between columns. 1350px use custom gutter width. Fortunately it is not at all that hard to do and most of it can be done with the settings in the divi builder. Now copy the style of the top section and paste it to the section below as well.
To do this go into the row settings set use custom gutter width to yes. 1 represents zero margin between columns. Set the width option to 100. There are 4 gutter width sizes ranging from none to large.
Robalex on july 9 2020 at 6 05 am thanks. Before we begin the main part of the tutorial you need to make sure your row has a few settings in place first. This will bring up the gutter width option. Then add 10px to all of the corners within the border subcategory.
Here s how to resize divi column widths. Under the content tab. But you could definitely create something similar with custom css widget areas or with the divi theme builder. It lets you select a value between 1 and 4 which produces the following gap between each module as a of the column width.
Once you ve added the row go to the design tab and enable the custom gutter width option. 3 represents a 5 5 right margin between columns. This pull the row up so that it overlaps the section above. First we launch the divi builder via the big ol use the divi builder button.
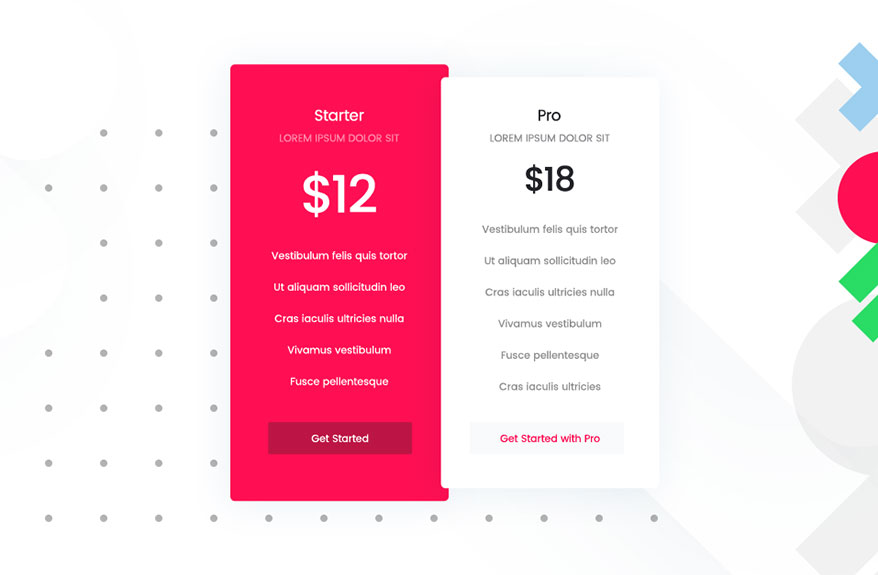
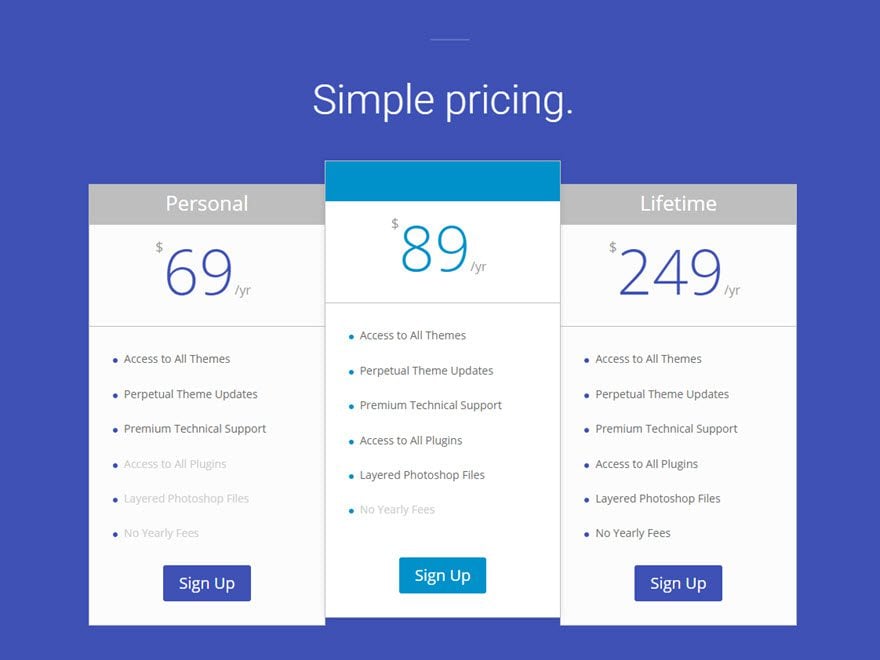
In the sidebar you can read the detailed steps for creating such a layout. The tutorial will work off the tile version and we ll cover the full width one at the end.